
UEFA Champions League
Project Type - App Design
Date of Completion - April 2024
Project Duration - 3 days
My Role:
UX/UI Designer

Aims & Objectives
This project involved a redesign of the UEFA Champions League match reporting tool used by match officials. The previous system was a web-based platform accessed via laptops or tablets, but it featured a UI that required a learning curve, was time consuming to complete and lacked any Champions League branding or identity.
The aim was to create a native mobile app that officials could install on their own phones and use in the locker room immediately after a game. The goal was to make the process faster, easier, and less prone to error, allowing officials to accurately confirm match events and submit reports without frustration or unnecessary delays.
My Role
UX/UI Designer - I led both the UX and UI effort on this short project, reporting to the lead engineer.
Key Challenges
Improve the UX of the app, applying an attractive UI layer that would look professional with the Champions League branding, while helping speed up the post-match reporting by the UEFA Match Officials.
The Result in Numbers
6
average minutes saved on post-match reporting compared to the previous system
19
hours of match officials' time saved across the season in total
189
match reports confirmed across the 2024/25 season
App Design Process

Login and Match Confirmation
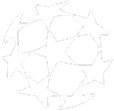
Officials were asked to log in with a key and then a username and password combination. In the previous system these 3 fields were on the same screen, and in some light testing I observed users confusing the username and the key, so I split them into different screens.
While the system should recognise which match the official was in charge of, it was requirement that the user confirm this by selecting their match from a list, with the other matches from that day inactive.

Match Summary
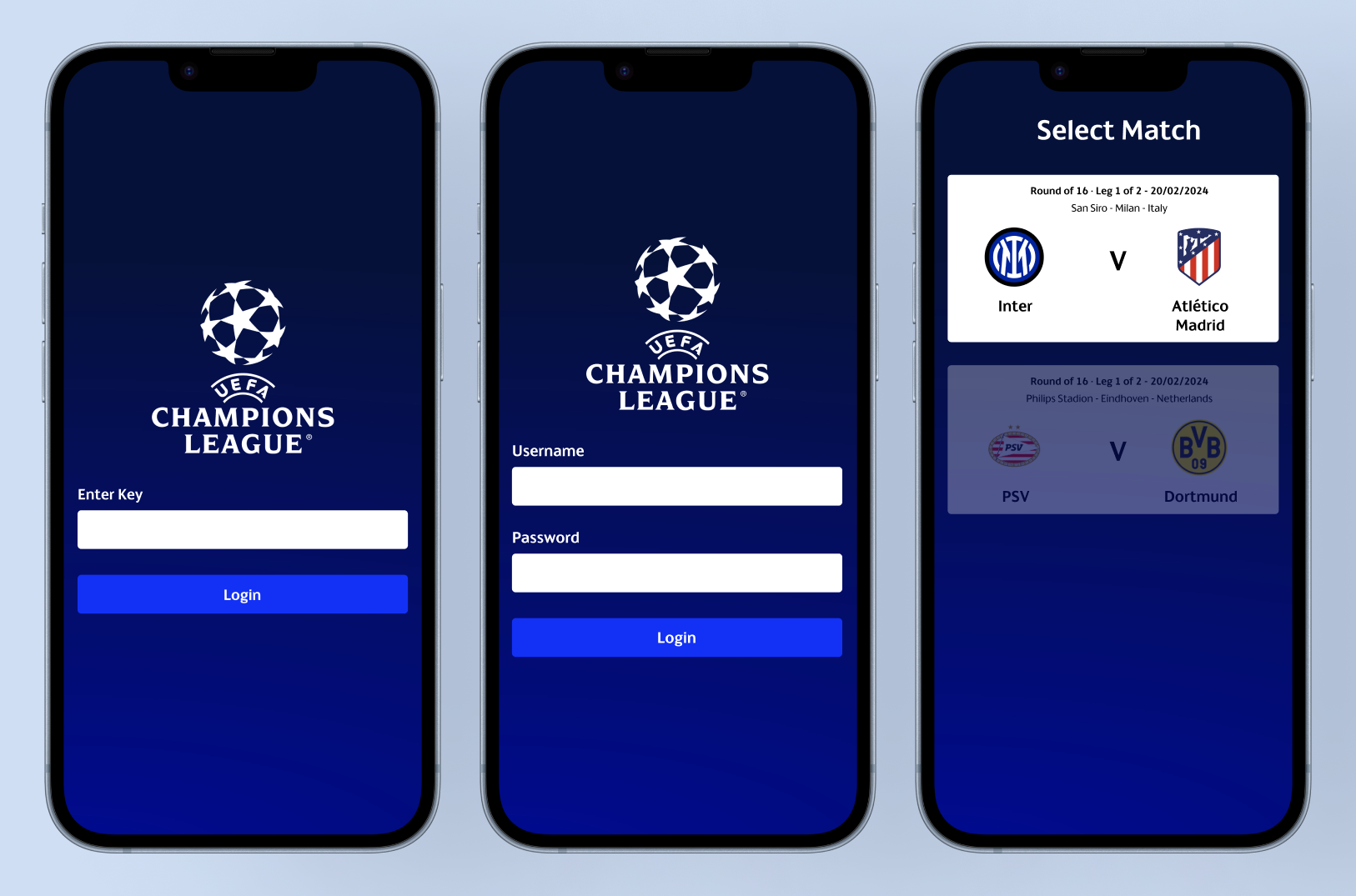
In the previous system the user had to click through screens for cards, goals and substitutions one at a time, without being able to navigate back if required. In this design, the same would be available under tabs where the user could go confirm them in the order that they liked, and could still see a tab even if it had been confirmed.
I also added a match summary tab, which listed all match events in chronological order. This was inline with how an official would record the events of the match, so and all events could be quickly scanned for errors or inconsistencies. This new way of presenting the match data saved match officials a lot of time.

Confirming Cards
Data on cards, goals and substitutions was pulled into the app so officials only needed to confirm them one by one. In the unlikely event that an event was incorrect or missing, the user has the option to add, edit or delete events before confirming.

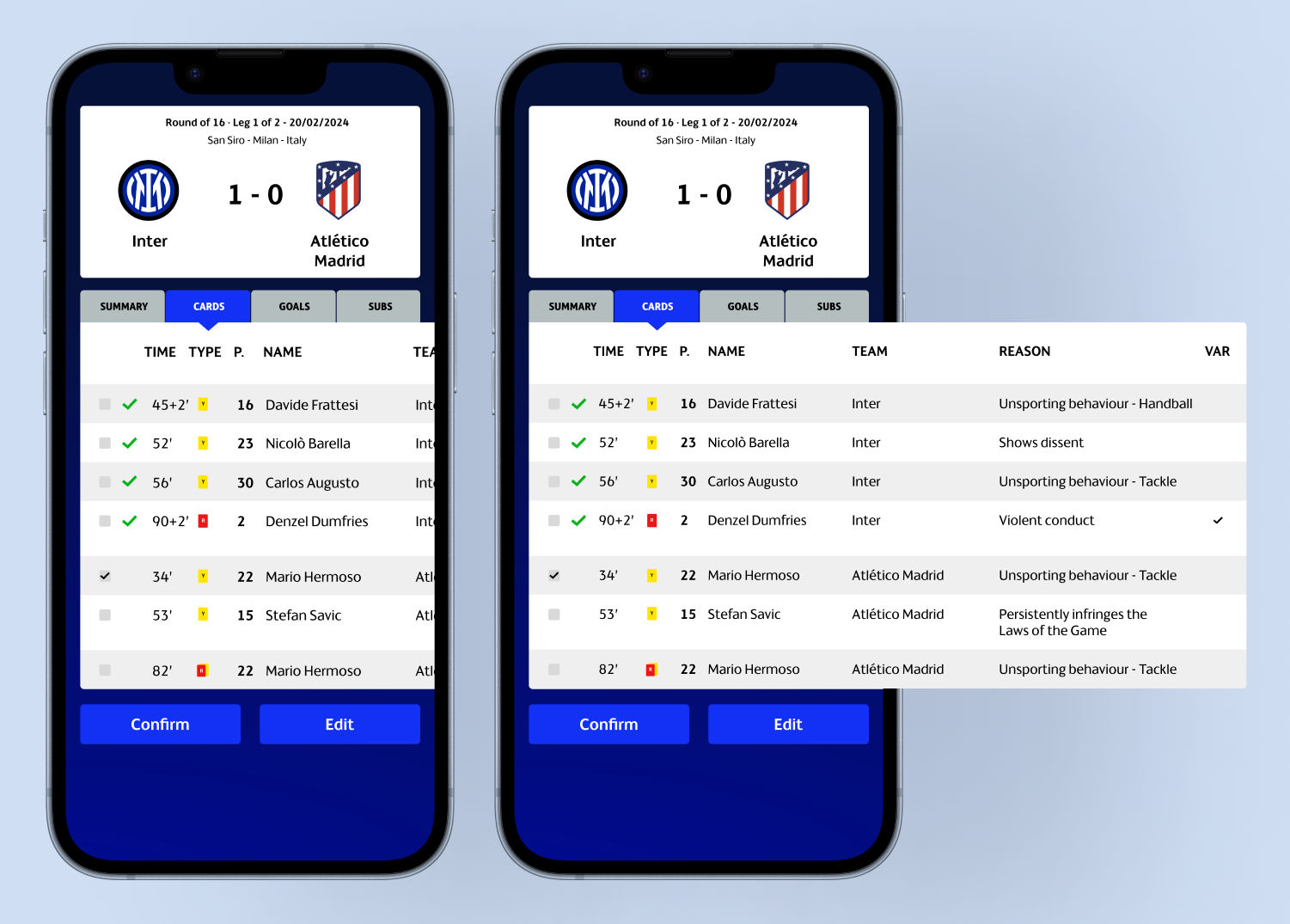
Checks and Finalisation
Once the user had confirmed the cards, goals and substitutions, they must confirm that the technology in the game was checked and working, with an optional space for any other incidents that needed to be reported. Then they were able to officialise the match report, which generated a PDF, which could then be previewed before it was submitted to UEFA.
Selected Works