MLS
Project Type - Website Design
Date of Completion - January 2021
Project Duration - 9 months
My Role:
UX/UI Designer

Aims & Objectives
In 2021 the MLS was one the fastest growing leagues in world soccer, with new clubs being formed and investment in international talent rising. The USA had won the rights to co-host the 2026 World Cup and had been investing in new stadiums and infrastructure, and the MLS was negotiating a TV deal with Apple - the stakes couldn’t have been higher.
What they lacked however was a suitable digital property for the league and the clubs, a web offering that could keep pace with the league’s growth on and off the pitch. The goal was to design and launch a multi-tenancy web platform for the league and clubs using Deltatre’s Forge CMS and sport data services. The offering aimed to capture and amplify the fans passion and inspire newer fans who only followed the USMNT to follow their city’s club, especially after the World Cup.
My Role
UX/UI Designer - I was loaned from Deltatre for 9 months to join the MLS design team, working remotely with designers and product managers based across Europe and the US.
Key Challenges
Design an experience that would Capture the fans pride in the USMNT
Inclusion of variable sponsorship options across sections
Flexible layouts needed for high and low content club sites
The Result in Numbers
39k+
new fans signed up for MLS accounts in the first 24 months
46%
increase in digital ad and sponsorship revenue after 24 months
30
MLS clubs are using the new platform as of the 2025 season
Design Gallery
Key Challenge 1
Ads & Sponsorship
In the early design reviews we received feedback from the commercial team that certain pages needed banner ad slots and sponsorship logos included. Moving forward we wanted to make sure that advertising and sponsorship blocks were baked into the design process, so we set about discovering the ad requirements.
Key Challenge 1 - Ads & Sponsorship
The Solution
We created an ad requirements document for the commercial team to complete, which covered the following:
Ad Slot Definition
- Ad Name
- Pages to display
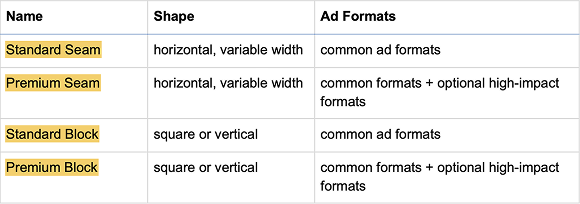
- Shape (square, vertical etc.)
- Formats (IAB name, video, takeover etc.)

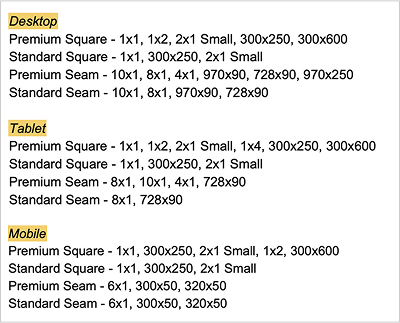
Ad Formats by Slot
We then took the name of each defined ad and asked the team to define the ratio or pixel widths required for each device type. This allowed us to see exactly which sizes should be included in mobile, tablet and desktop wireframes.

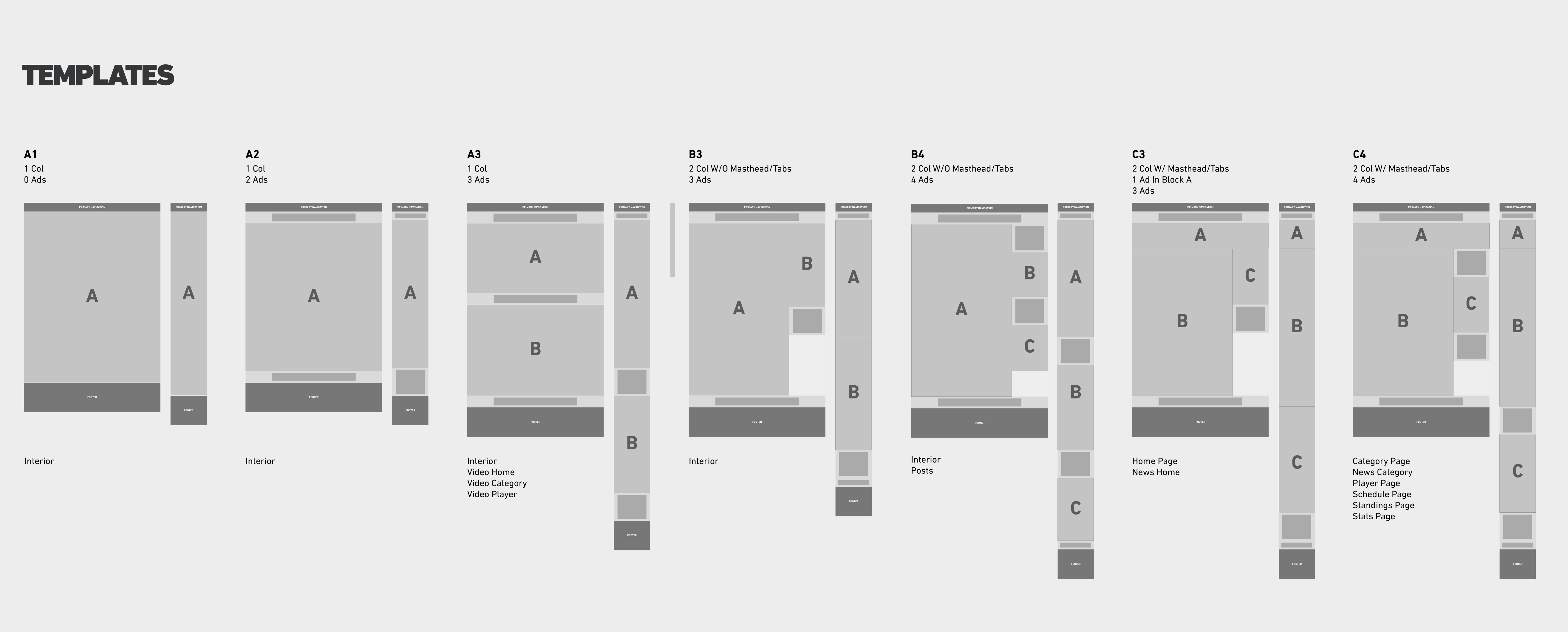
Ad Formats by Page Template
The final requirement was to list each section of the website that required ad slots and define the ad formats required for each device, and how many were required visible upon load, and how many were required upon scroll, with an option to define how many content blocks should be loaded between each ad placement.
We also included sections for supported ad formats, ad formats not supported, and any top level ad requirements, for example “Ensure a native and non-disruptive user experience with no traffic-limitations”.
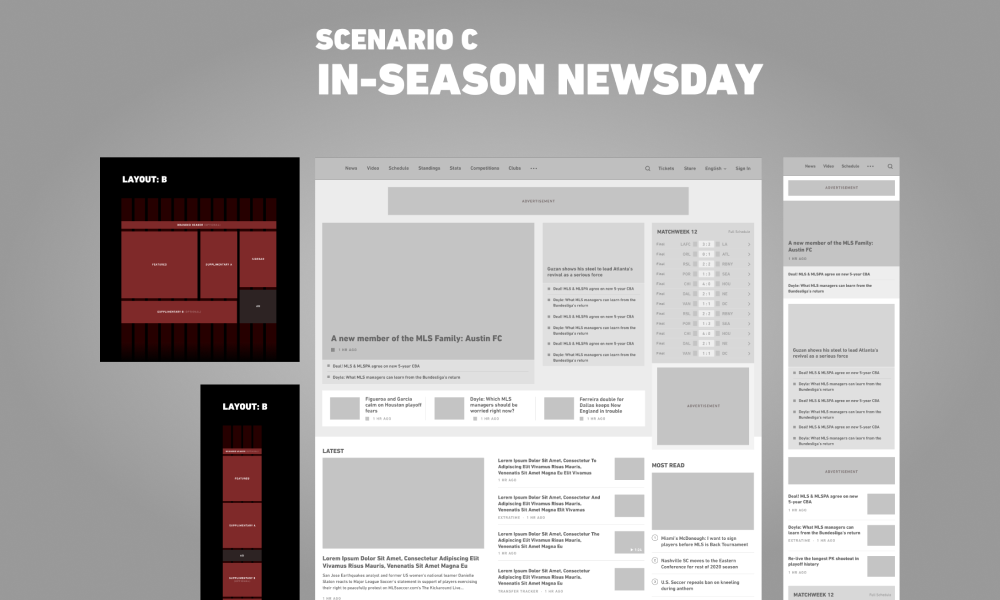
Once we the commercial team had completed this ad requirements document, we created a set of block level wireframe layouts in Figma, each with an ID and the number of supported ad formats. So when we began a sprint, we could include the ad requirements for that section in the brief and quickly choose a starting layout for that section that would fulfill the commercial requirements from the start.

Key Challenge 1 - Ads & Sponsorship
The Outcome
Planning for digital advertising and sponsorship placement using documented requirements from the commercial team at the early design stage resulted in a 46% Increase in ad revenue after 2 years. It also helped avoid leaving ads as an afterthought, which might have lead to multiple design revisions or worse - a poor experience where ads and sponsorship are disruptive.
After the project wrapped up, I presented this method internally and it became a part of our design workflow on future Deltatre projects.

“Playing football is very simple, but playing simple football is the hardest thing there is.”
Johan Cruyff

Key Challenge 2
Content Framework
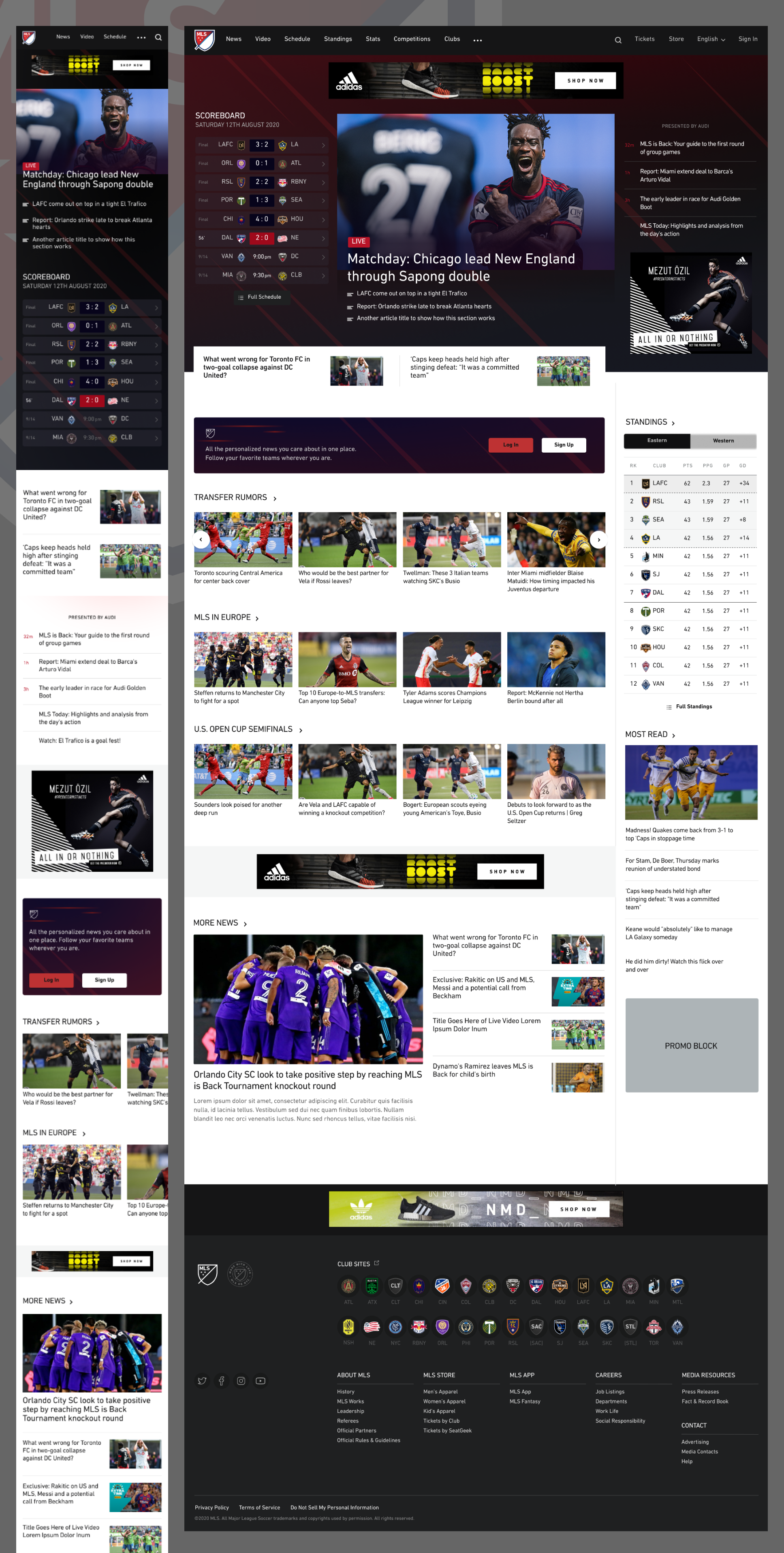
The MLS league and club websites needed dynamic and engaging home and news pages that could support clubs of all sizes. Some clubs had dedicated editorial teams producing a steady flow of content, while others had little or no editorial resources. This meant the design had to work for both high-density and low-density content scenarios, ensuring that pages always felt active and never empty.
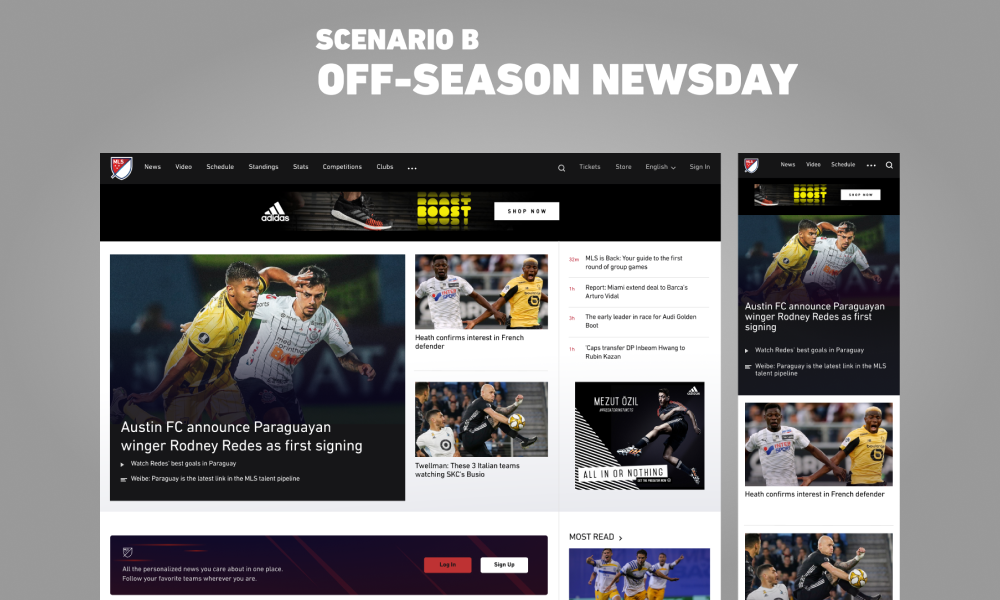
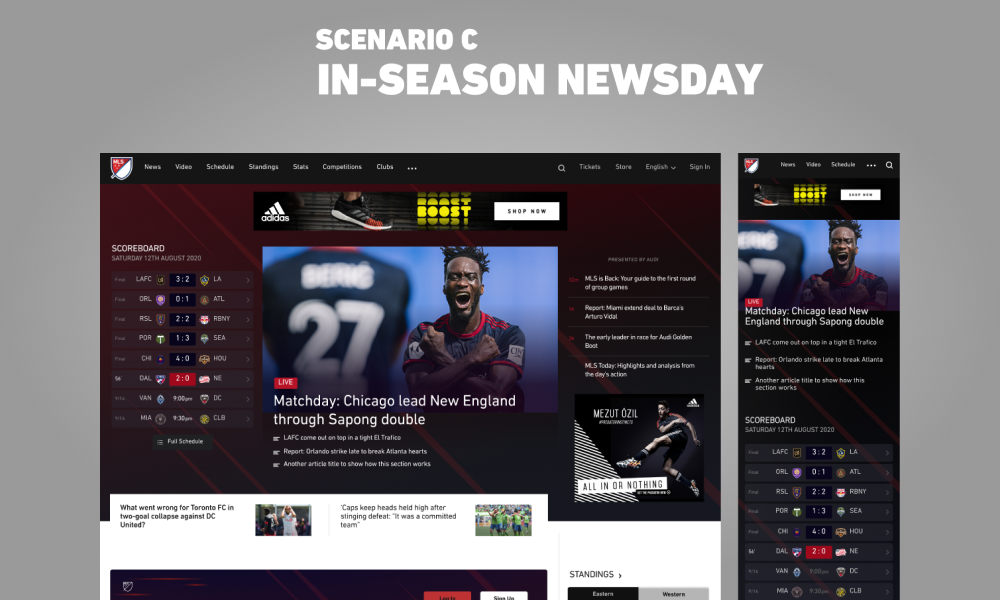
Additionally, the homepage needed to adapt to different moments in the season, shifting focus depending on whether it was a match-day, an in-season news day, or an off-season news day.
Key Challenge 2 - Content Framework
The Solution
To create a framework that could scale across all clubs, we focused on structuring content around storylines—groupings of related articles, videos, stats, and series that provided fans with context beyond a single news update. These storylines helped surface the most relevant stories at any given time.
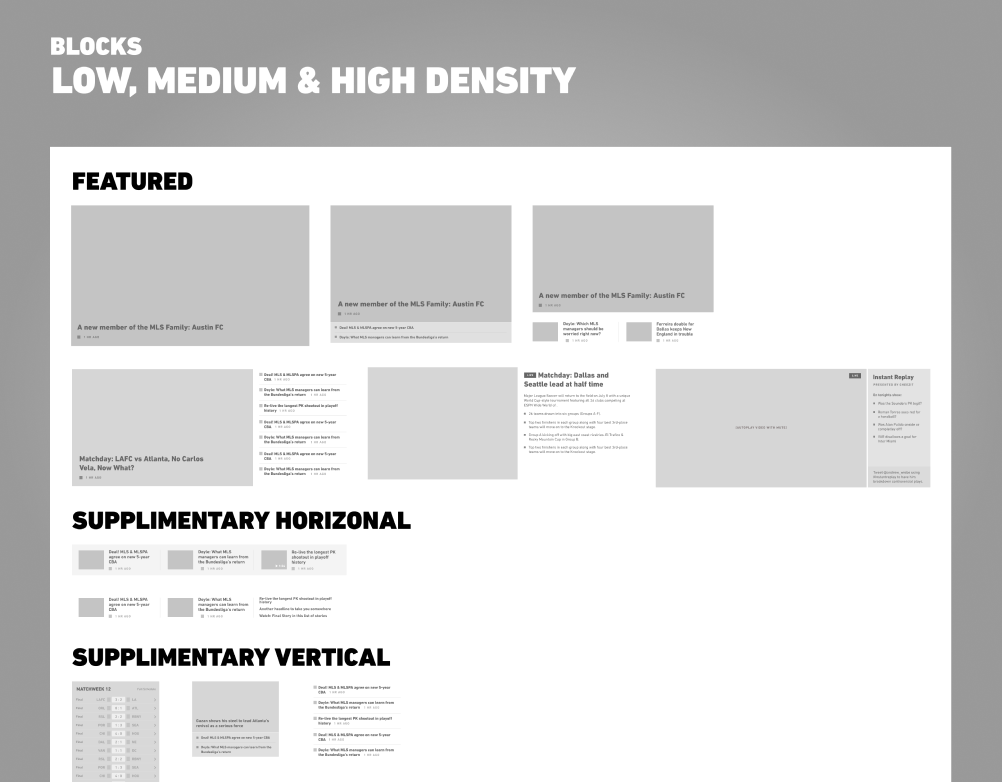
We built these storylines using five core content components:
- Single pieces – standalone news articles, videos, or features.
- Groupings of content/topics – collections of related stories tied together.
- Latest content – the most recent updates and breaking news.
- Personalized content – recommendations based on user preferences.
- Popular content – high-engagement pieces surfaced based on views or interaction.

Home Page Scenarios
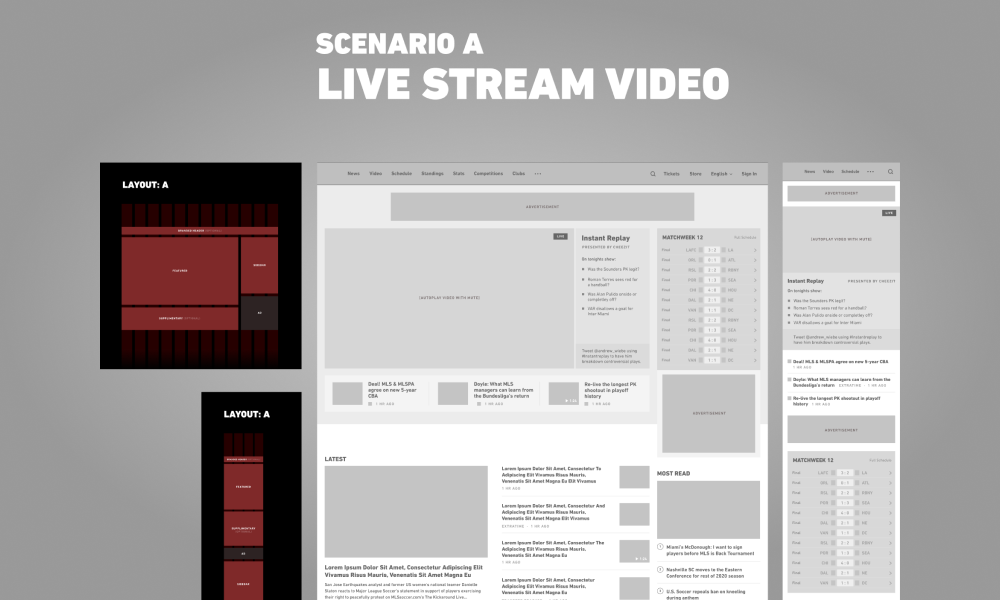
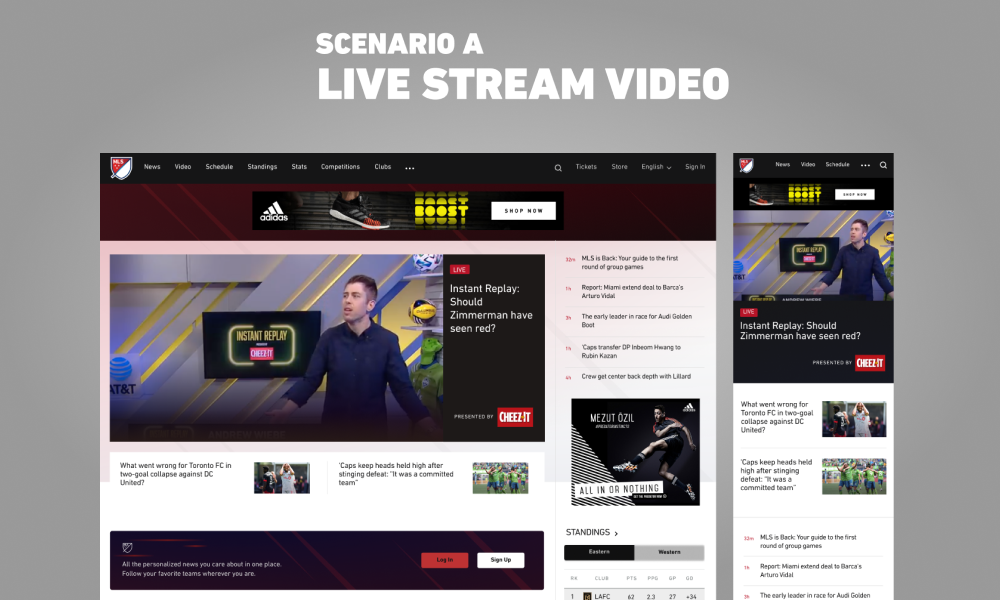
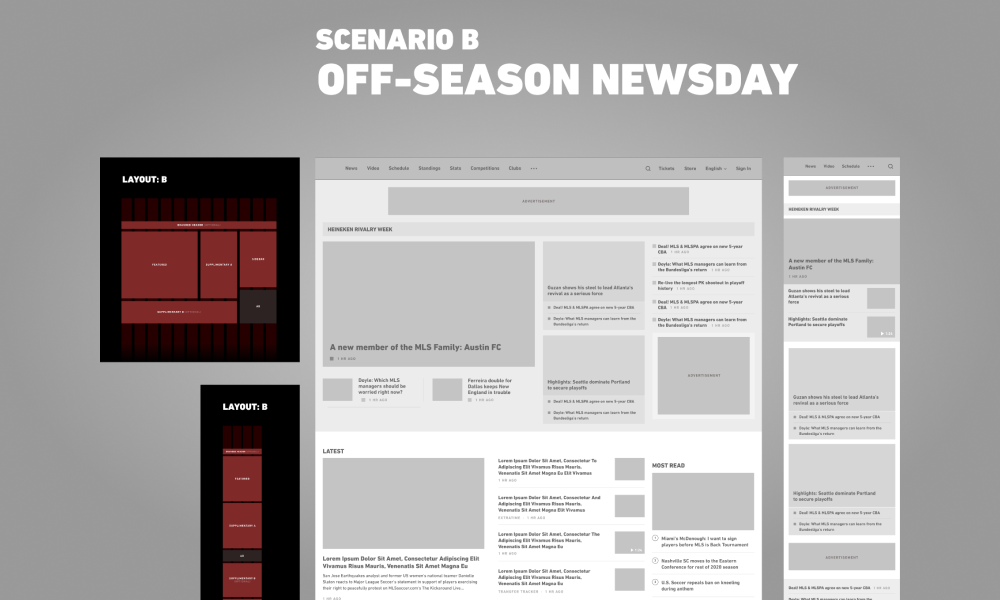
To ensure the homepage adapted to different moments in the season, we designed it to move between three states:
- Match-day - The page would prioritize a lead story or live video, accompanied by live scores and match coverage.
- In-season news day - Focused on a mix of storylines and series, supplemented by match data such as recent results, player stats, and power rankings.
- Off-season news day - Highlighted storylines and series, keeping fans engaged with longer-form content and narratives even when matches weren’t being played.
By creating a clear content hierarchy and a flexible structure, we allowed club editors to shape their pages around key storylines while helping the pages to feel consistent.
Key Challenge 2 - Content Framework
The Outcome
By structuring content around storylines and adapting the homepage based on key moments in the season, we ensured that every MLS club could deliver a compelling digital experience to their fans. No matter how much content a club produced, the home and news sections always felt relevant and engaging.
Selected Works