Major League Soccer
Project Type - Multi-Tenancy Web Platform
Date of Completion - January 2021
Project Duration - 9 months
A high-stakes relaunch for the fastest growing league in world soccer
Challenges
Design an experience that would Capture the fans pride in the USMNT
Inclusion of variable sponsorship options across sections
Flexible layouts needed for high and low content club sites
My Role
UX/UI Designer
I was loaned from Deltatre for 9 months to join the MLS design team, working remotely with designers and product managers based across Europe and the US.
Aims & Objectives
In 2021 the MLS was one the fastest growing leagues in world soccer, with new clubs being formed and investment in international talent rising. The USA had won the rights to co-host the 2026 World Cup and had been investing in new stadiums and infrastructure, and the MLS was negotiating a TV deal with Apple - the stakes couldn’t have been higher.
What they lacked however was a suitable digital property for the league and the clubs, a web offering that could keep pace with the league’s growth on and off the pitch. The goal was to design and launch a multi-tenancy web platform for the league and clubs using Deltatre’s Forge CMS and sport data services. The offering aimed to capture and amplify the fans passion and inspire newer fans who only followed the USMNT to follow their city’s club, especially after the World Cup.
Method
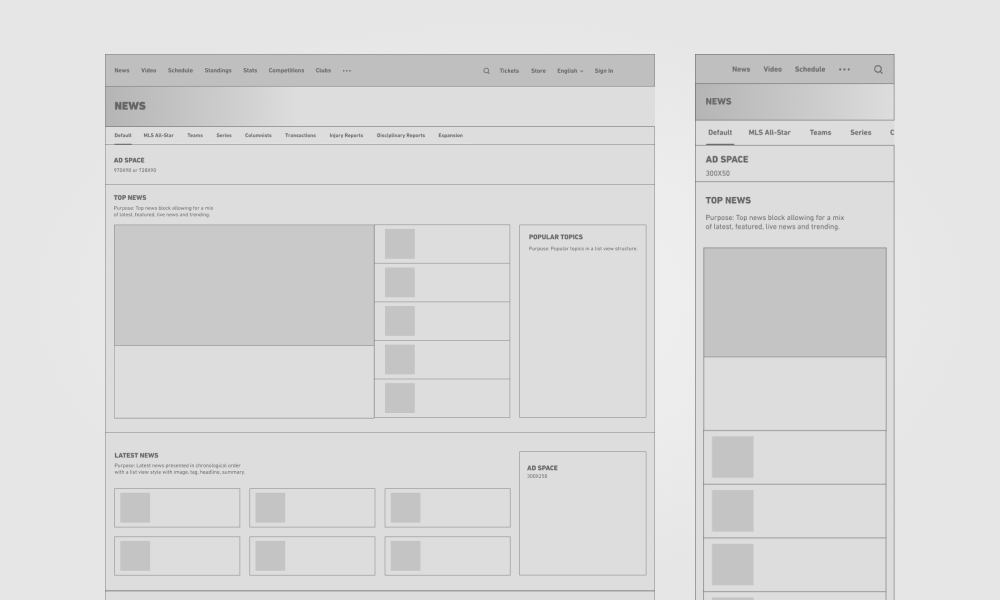
I joined the project at the start of the design phase, after a 1 year research piece had been completed and new brand guidelines for the league and clubs had been signed off. We worked in 2 week sprints in pairs, one week block fidelity wireframing then a week of mid fidelity wireframing, with developer and stakeholder reviews towards the end of each sprint. Sprints began with a written brief which included design and content requirements, supporting research, and jobs to be done. Once we had wireframed the major sections of the platform we would turn our attention to the UI layer.
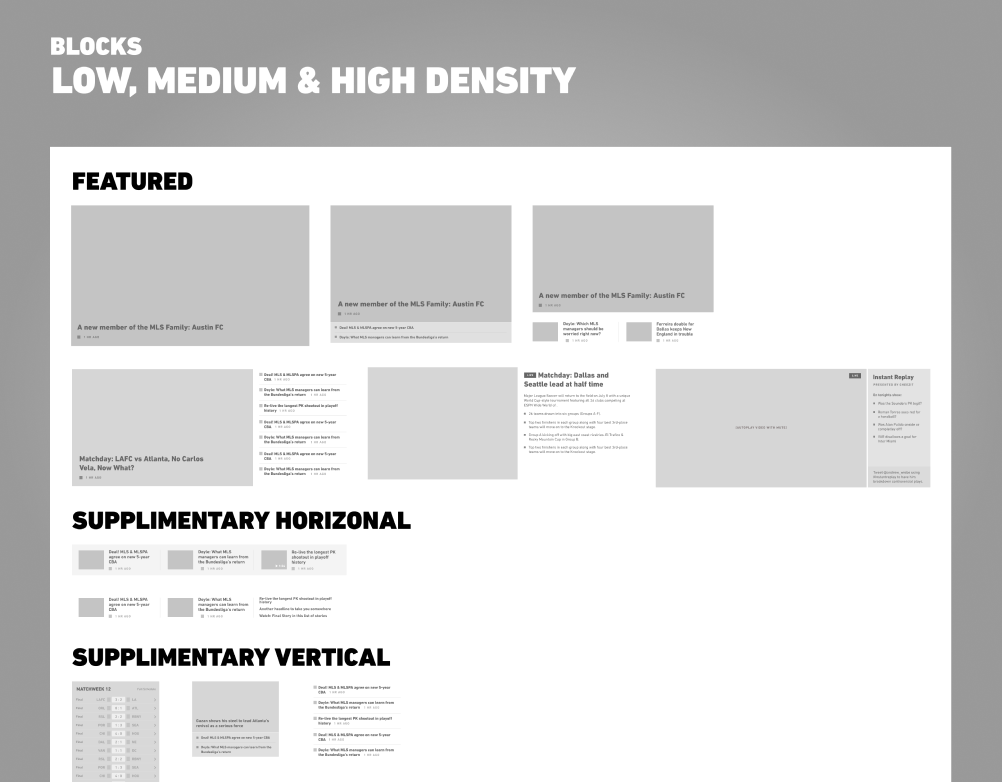
We began with block level wireframes to not only lay out the content, but to also describe the purpose of the block. These were useful for laying out content hierarchy and defining how content editors might begin to tell their stories. We linked these wireframes together into a prototype before moving onto mid-fidelity wireframing.

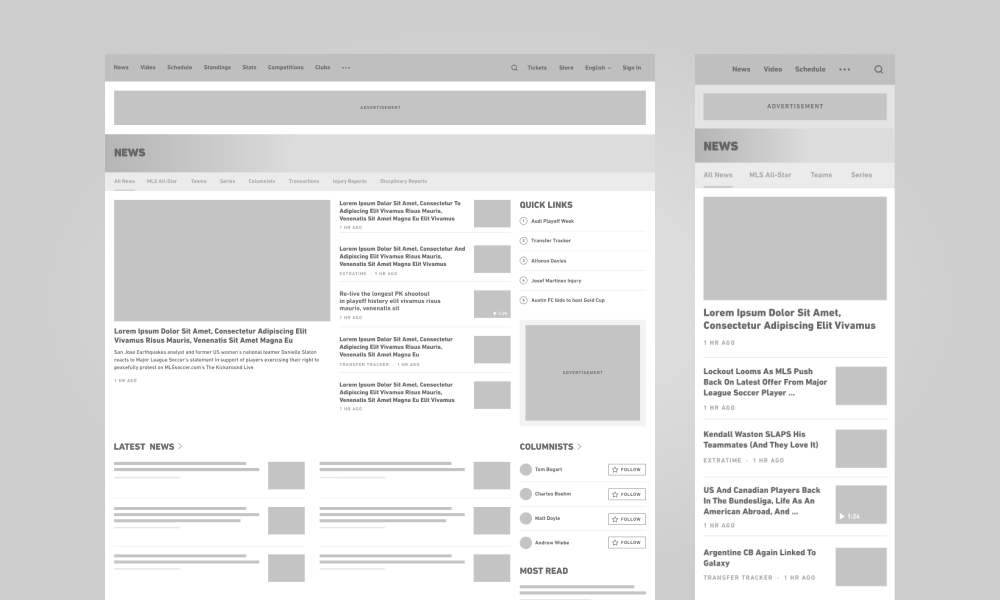
Mid-fidelity wireframes featured real content and key UI elements such as buttons, labels and controls. It was here that we began to establish each section’s vertical rhythm and begin to define the UI patterns which would later bring the designs to life.

Key Challenge - Ads and Sponsorship
In the early design reviews we received feedback from the commercial team that certain pages needed banner ad slots and sponsorship logos included. Moving forward we wanted to make sure that advertising and sponsorship blocks were baked into the design process, so we set about discovering the ad requirements. We created an ad requirements document for the commercial team to complete, which covered the following:
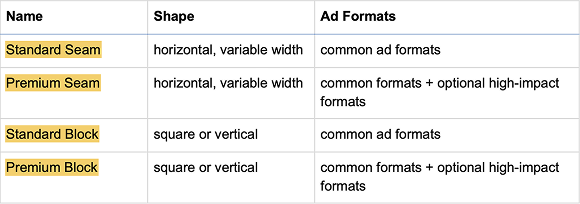
Ad Slot Definition
- Ad Name
- Pages to display
- Shape (square, vertical etc.)
- Formats (iAB name, video, takeover etc.)

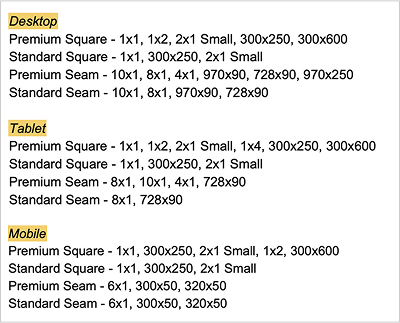
Ad Formats by Slot
We then took the name of each defined ad and asked the team to define the ratio or pixel widths required for each device type. This allowed us to see exactly which sizes should be included in mobile, tablet and desktop wireframes.

Ad Formats by Page Template
The final requirement was to list each section of the website that required ad slots and define the ad formats required for each device, and how many were required visible upon load, and how many were required upon scroll, with an option to define how many content blocks should be loaded between each ad placement.
We also included sections for supported ad formats, ad formats not supported, and any top level ad requirements, for example “Ensure a native and non-disruptive user experience with no traffic-limitations”.
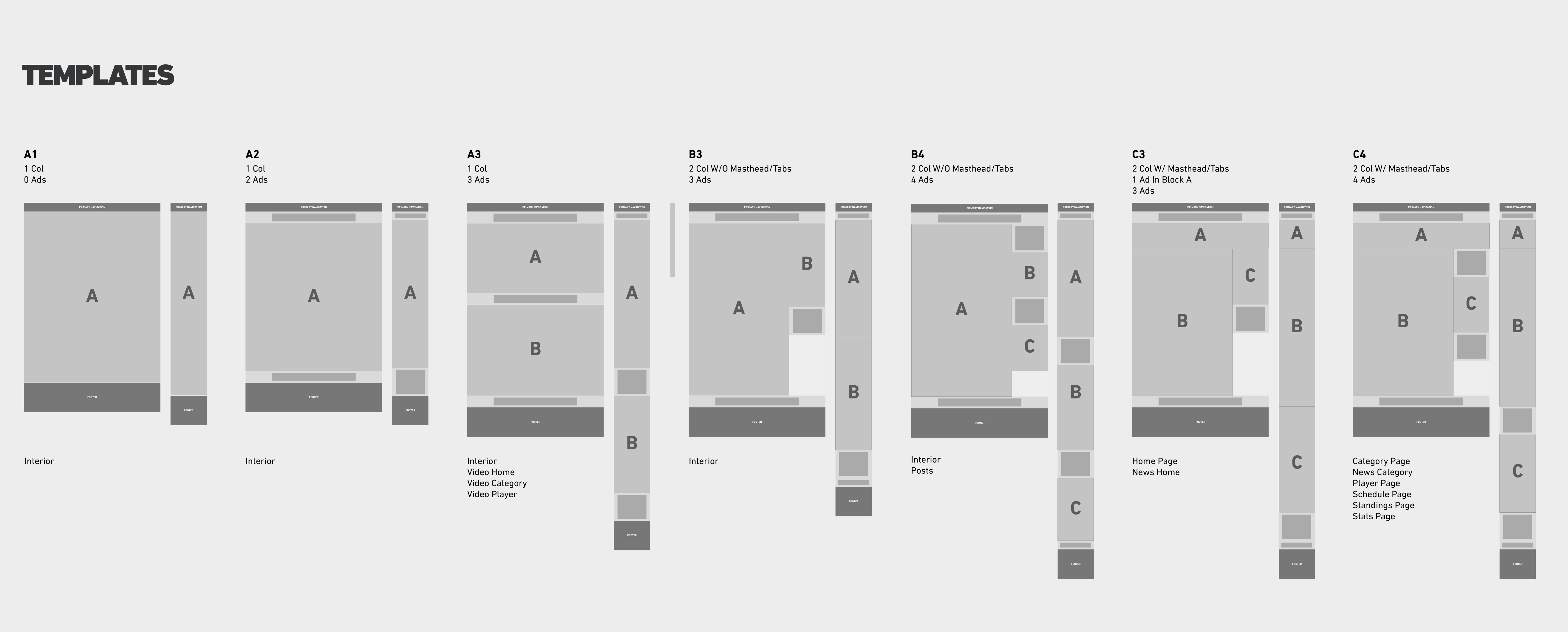
Once we the commercial team had completed this ad requirements document, we created a set of block level wireframe layouts in Figma, each with an ID and the number of supported ad formats. So when we began a sprint, we could include the ad requirements for that section in the brief and quickly choose a starting layout for that section that would fulfill the commercial requirements from the start.

After the project wrapped up, I presented this method internally and it became a part of our design workflow on future Deltatre projects.
Keeping Organised
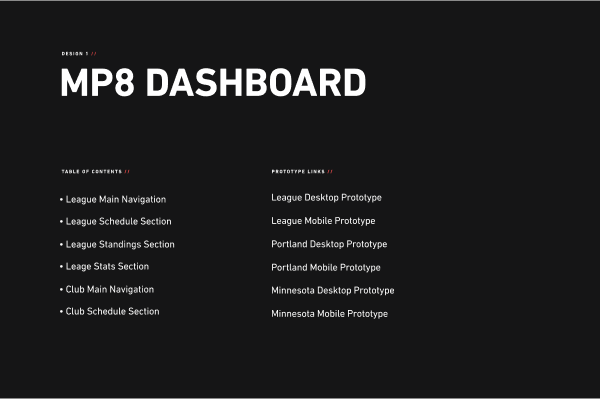
As we began forming the wireframes and UI and compiling everything into prototypes within Figma, we needed a way to catalogue the growing number of designs, but to also help stakeholders to be able to quickly find the designs for feedback. We came up with a the idea of a simple project dashboard, showing the status of various sections and features, links to screens and prototypes and additional information such as briefs. This was a smart way to keep the design environment organised.

Key Challenge - Home Page
The home page was a section that we had on the backburner until we felt like we had a real rhythm and understanding of the project. When it was time to take it on we discussed how it would be able adapt to the storylines being told that day.
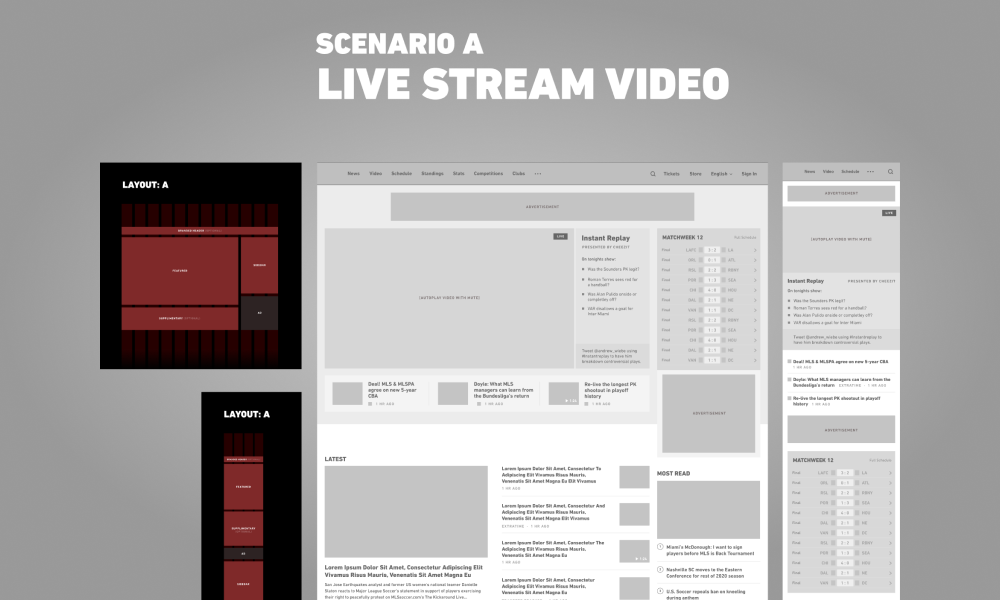
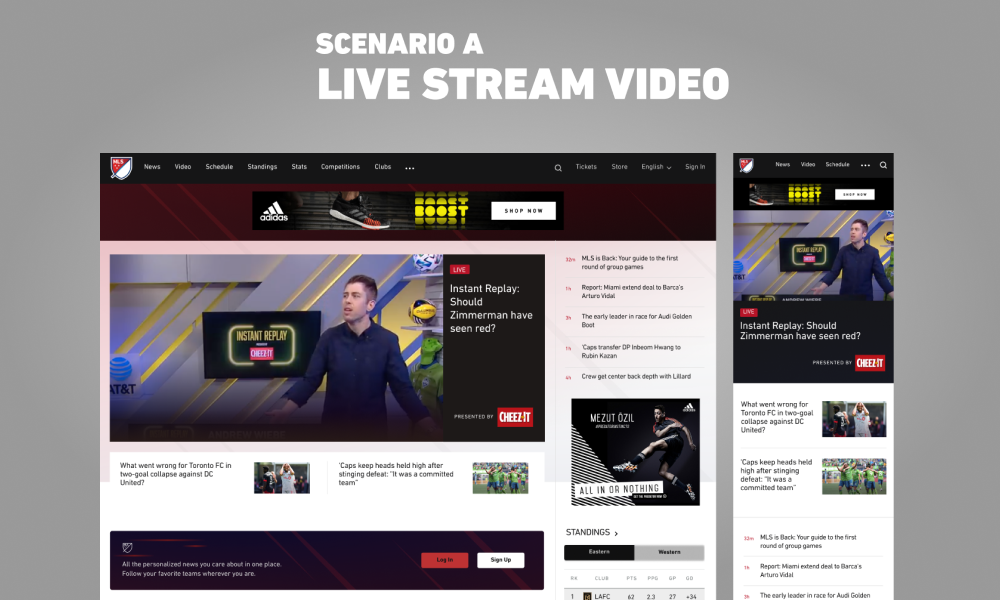
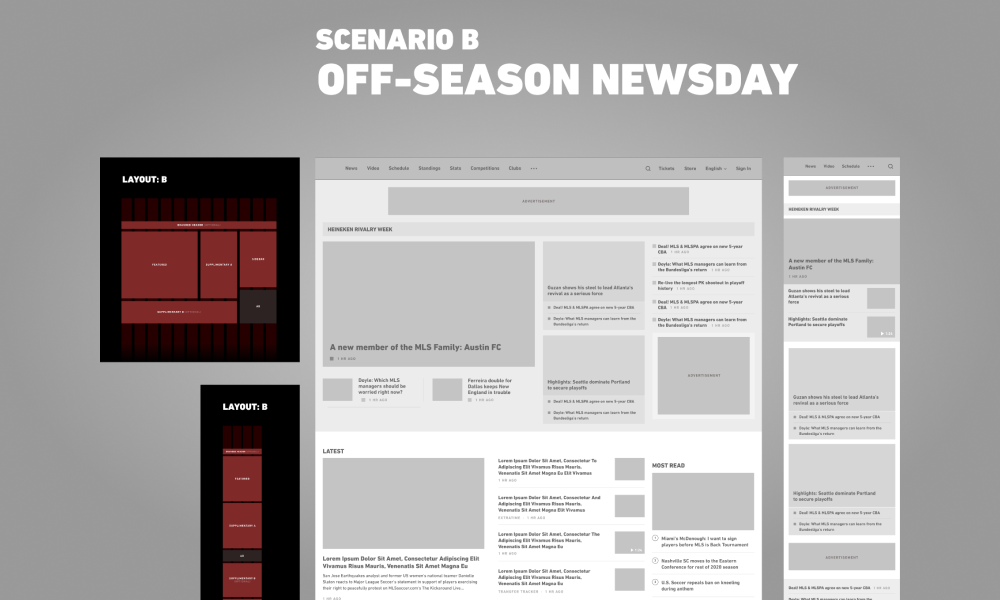
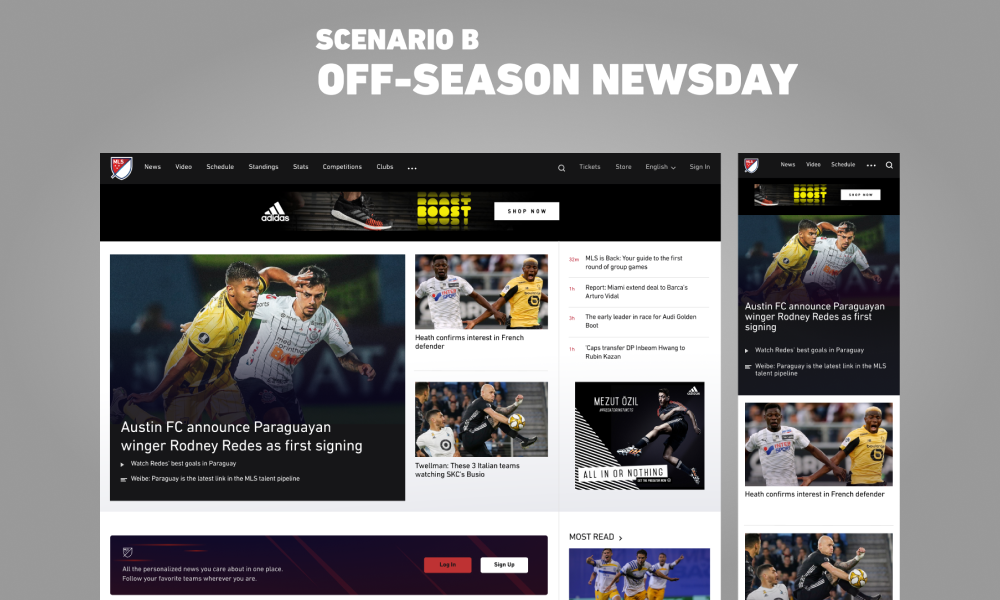
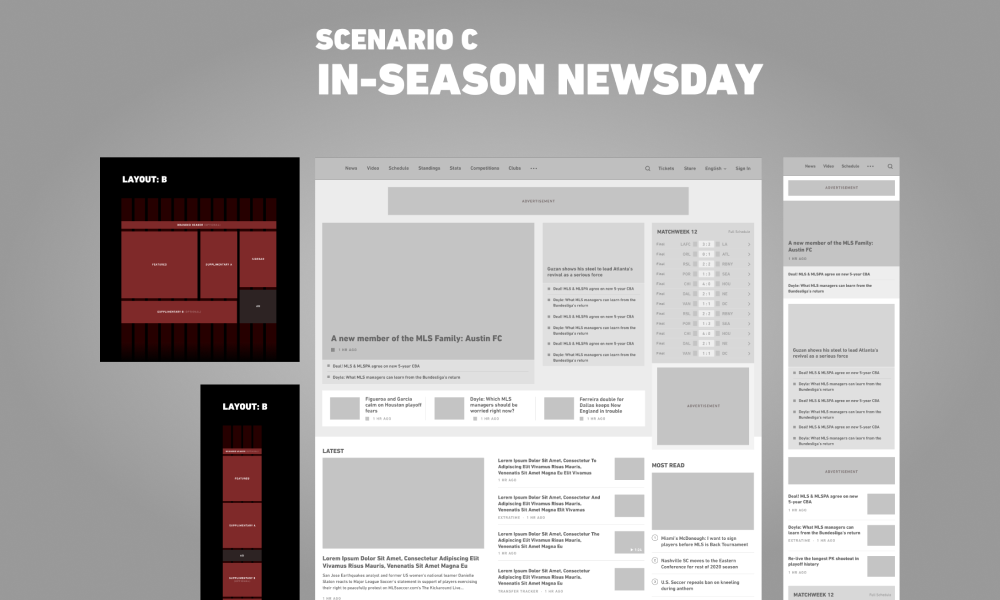
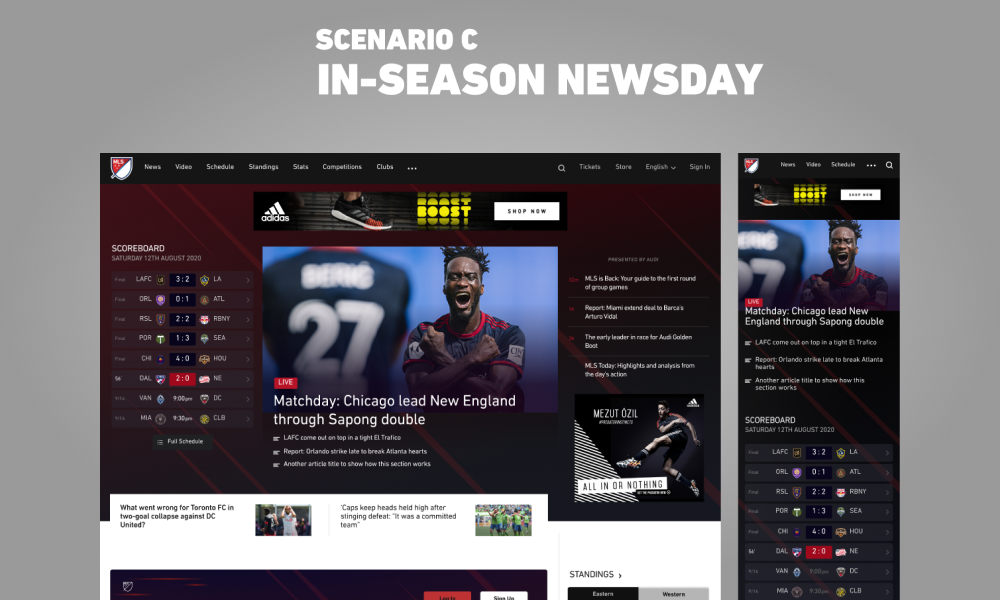
The first idea was that the home page would have 3 scenarios - match-day, off-season newsday and in-season newsday, but after some discussion narrowed this down to live match and non-live states. On a match day the home page would switch between states - beginning with pre-match buildup through editorial content, then switching to the live state before kick-off scores, live match blogs, highlight clips, before switching back to an editorial state when the last match had ended.






We also knew that the home page needed real focus, and that it should feature the latest content. A lot of that would be news and video, alongside topics and series. We defined a topic as a group of related stories that sat within the same module, and a series were regular podcasts, shows and analysis that a user could expect to find.
Content editors would be the ones who ultimately populated the league and club sites, but we thought about the types of content they might collect and organised them into 5 buckets, grouped by content density:
- Single pieces
- Groupings of content/topics
- Latest content
- Personalised content
- Popular

We did a lot of research into which news sites created the most compelling storylines and were inspired by Politico and CBS and how they laid out topics of content into different size blocks, which made the home page always feel new and had the ability to work whether it was a slow news day or a major story had just landed. This was crucial as a some larger clubs would have dedicated editorial teams producing a high volume of content and others would have little or no dedicated web team to produce content.
Once we had completed the wireframing we took a week to tidy and unify the designs before beginning he UI process.
UI Process
Throughout the UI sprints it was crucial that we worked closely with the tech teams so that we could design with build in mind. By understanding the CMS modules and reviewing examples of similar features which had already been developed we could help development efficiency.
The UI process was more about building a component library than designing single pages, so we had several meetings with developers to identify the formats, resolutions and specifications we should be handing over.
The developers begun to build assets and demo pages as we delivered them, and one of the things we quickly identified was inconsistency in spacing between blocks, leading to designs which lacked harmony, balance and rhythm. So we inserted spacing tokens into all page and component designs, accurately dictating the rules around how each item should be spaced.
The Result
The league website was launched in February 2021 ahead of the 2021/22 season, with a gradual roll out of club sites across the following months. The platform was a hit with fans, with positive reactions on social media and Reddit. Fans finally had a digital offering that matched their passion, with the league soon moving from strength to strength with the Apple TV deal and signings of legends such as Messi, Suarez and Busquets.
Selected Works